Analizzare un sito web è sicuramente utile e abbiamo a disposizione tantissimi strumenti in grado di farlo. Ma non è sempre così facile riuscire a comprendere tutti i risultati.
In questo articolo ti fornirò gli strumenti per poter analizzare se il tuo sito web ha dei problemi di cui potresti non esserti accorto prima. Se non sei un esperto del settore e il sito lo hai fatto tu, è normale che abbia tralasciato alcuni accorgimenti.
Se invece hai pagato qualcuno ma il risultato non è quello che tu speravi, grazie agli strumenti indicati all’interno di questo articolo potrai fare una valutazione più precisa del lavoro svolto.
Non parleremo dello strumento con cui è fatto il tuo sito web perché se fatto con WordPress, Joomla, e altri CMS o se rifatto completamente da zero non ha importanza. Quello che conta veramente è che il sito abbia tutte le caratteristiche tecniche per essere presente sui motori di ricerca ed essere indicizzato.
Velocità di caricamento della pagine (su desktop e mobile)
Il primo parametro da tenere in considerazione è sicuramente la velocità. Anche tu quando entri su un sito web e ti rendi conto che la pagina carica all’infinito esci e probabilmente non ci tornerai mai più. Il tuo cliente farà esattamente la stessa cosa e quindi il tuo sito deve essere veloce.
Per poter fare questa prima analisi, utilizzeremo uno strumento di Google chiamato Google Pagespeed Insights.
Questo strumento di Google analizza la singola pagina perciò sappi che non verrà controllato l’intero sito web ma soltanto la pagina raggiungibile da quel link.

Google Pagespeed Insights, fornirà un risultato della velocità del sito web con un valore che va 0 a 100 ma darà anche delle altre indicazioni che potranno aiutarti a migliorare molto il tuo sito web.
La prima cosa da fare è inserire il link del tuo sito web all’interno della casella che trovi in alto entrando nel sito, fare click su “Analizza” e attendere il risultato.
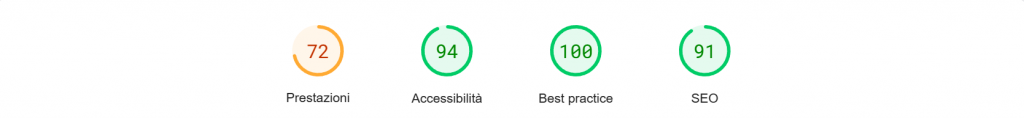
Una volta completata l’analisi, questo sarà il risultato:

Questo che vedi è il risultato che riguarda le prestazioni del sito web su dispositivi mobile. Vediamo subito che alcuni aspetti sono positivi ma le prestazioni, per quanto quel valore possa sembrare alto, sarebbe meglio intervenire e risolvere alcuni problemi.

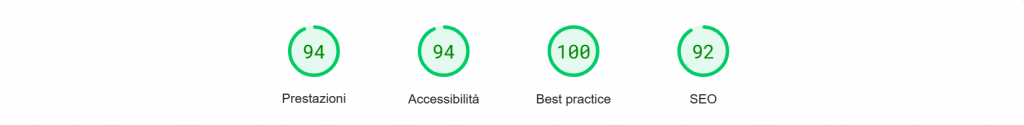
Quello che vediamo, invece, nella seconda immagine è il risultato dell’analisi eseguita su dispositivi desktop. Vediamo subito che il risultato della scheda “prestazioni” cambia drasticamente e possiamo dire che qui non c’è niente da fare. Certo, è sempre possibile correggere alcuni aspetti che serviranno a portare tutti i valori al massimo ma già questo è un buon risultato.
Quello che possiamo notare è che Google Pagespeed Insights ci mostra prima il risultato per mobile e poi il risultato per desktop. Questo ci fa comprendere come la priorità di Google è quella di indicizzare meglio i siti web che abbiano un buon punteggio mobile.
Ma come ho scritto all’inizio del paragrafo, questo strumento non ci fornisce soltanto le indicazioni in termini di punteggio ma ci darà anche delle indicazioni più precise di come migliorarle.

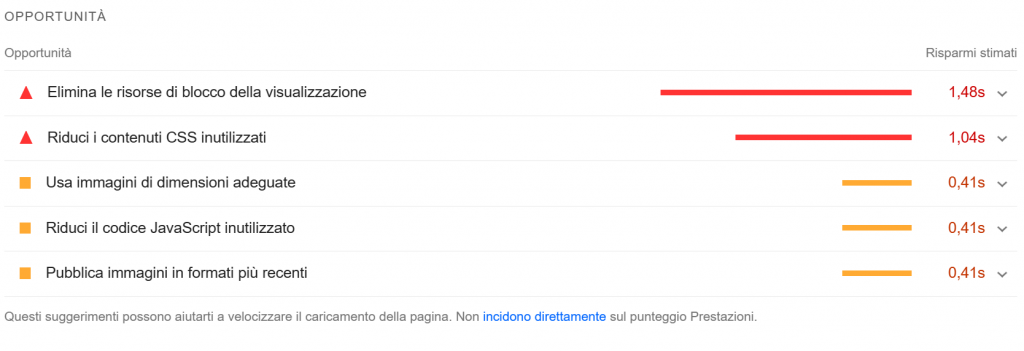
Qui vediamo la scheda “opportunità” e all’interno possiamo leggere dei suggerimenti su come migliorare il punteggio. Cliccando su ogni scheda possiamo aprirne il dettaglio e leggere meglio le indicazioni.
Qui, ad esempio, vediamo subito che dobbiamo intervenire su “Elimina le risorse di blocco della visualizzazione” e anche su “Riduci i contenuti CSS inutilizzati“.
Scendendo ancora più in basso all’interno della pagina potrai visionare anche tutti i controlli superati, ovvero tutte le cose che per Google vanno bene.

Se ti ritrovi un punteggio di 75 oppure 80 non sempre si tratta di un fattore negativo perché se il sito non lo hai fatto tu, può darsi che il creatore abbia tenuto conto di questo aspetto e rinunciato ad avere un punteggio altissimo a favore di altri aspetti molto più utili.
Se, ad esempio, su un sito viene aggiunta una chat (Whatsapp, Facebook o altro), il punteggio di caricamento verrà abbassato notevolmente ma al proprietario del sito permetterà di essere contattato dai propri clienti.
Quello che conta non è avere un punteggio più vicino possibile a 100 ma trovare il giusto equilibrio tra le funzionalità del sito e la velocità di caricamento. E’ ovvio che se il tuo punteggio è 10 c’è qualcosa da rivedere.
Seo Tester Online
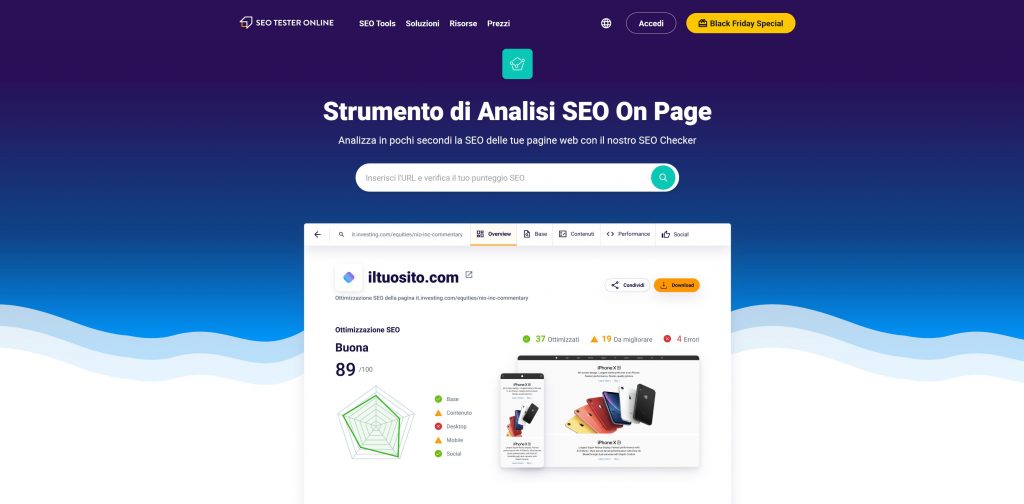
Un altro strumento molto interessante da utilizzare quando devi analizzare un sito web è Seo Checker di Seo Tester Online. In questo caso non analizzeremo nello specifico la velocità ma la SEO.

Anche in questo caso dovrai inserire il link del tuo sito web e attendere il risultato. Come per Google PageSpeed Insights verrà fornito un punteggio numerico e potrai analizzare le singole voci in maniera più specifica.

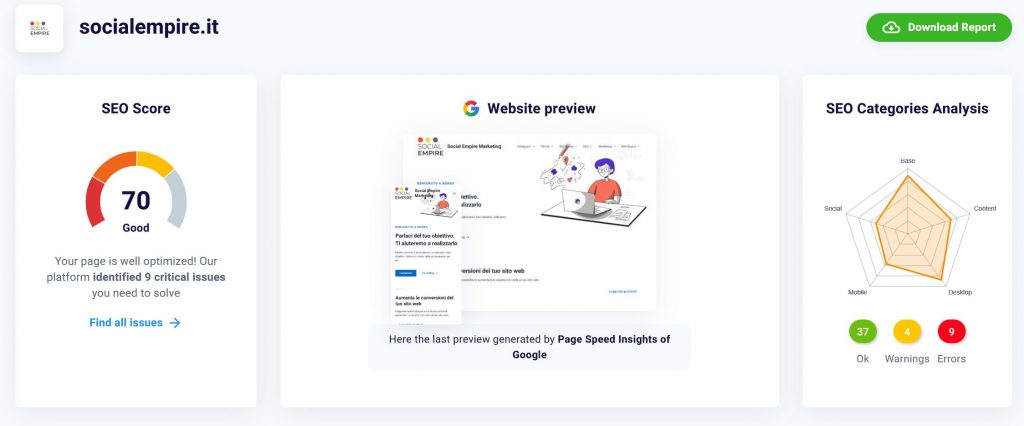
Questo è il risultato ottenuto analizzare il sito web socialempire.it . Notiamo subito sulla destra che sono stati rilevati 9 errori. Analizzando le singole voci fornite dallo strumento sarà possibile risolvere gli errori indicati.
Anche questo strumento analizza una singola pagina, pertanto bisognerà ripetere l’analisi per ogni singola pagina di tuo interesse. Se hai appena pubblicato un nuovo articolo potrai usare Seo Checker per campire se devi correggere qualcosa.
La cosa interessante è che sono presenti diverse schede che puoi controllare in merito alla pagina analizzata: panoramica, base, contenuto, velocità, social.
Se sei interessato a provare altri strumenti per analizzare un sito web, puoi visitare questa pagina all’interno della quale troverai una lista dei migliori strumenti di marketing da utilizzare.
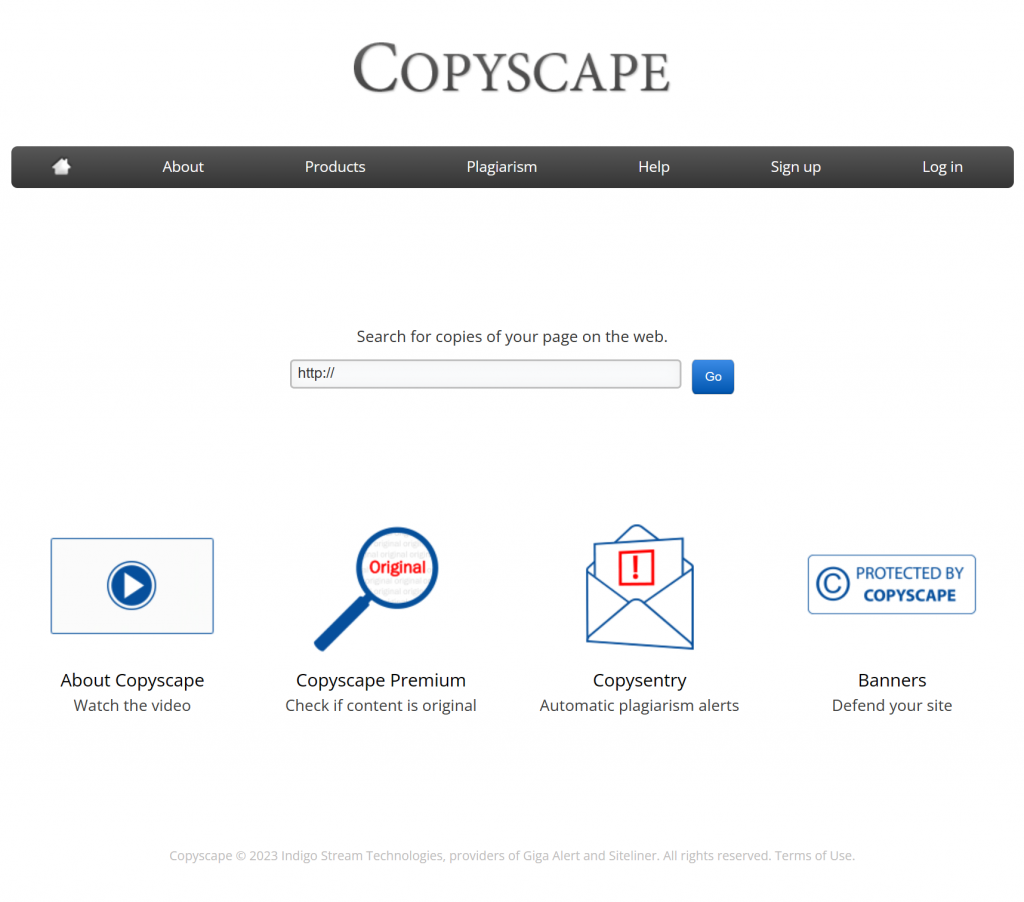
Copyscape
Questo strumento può esserti molto utile per capire se qualcuno ha copiato i tuoi articoli o se chi ti ha realizzato il sito web ha copiato contenuti da un altro sito.
Google penalizza molto i contenuti copiati e se tu hai scritto per primo un contenuto non verrai penalizzato ma se tu hai involontariamente copiato il contenuto da un altro sito web verrai penalizzato e addio indicizzazione.

Anche in questo caso sarà sufficiente incollare il link del tuo sito web e far partire l’analisi. Se dovessi trovare dei risultati, puoi fare click sul contenuto copiato e vedrai esattamente il sito web che lo ha copiato. Potrai, in questo modo, contattarlo e chiederne la rimozione.
In caso contrario, direi ottimo lavoro. I tuoi contenuti sono originali e hai molte più possibilità di guadagnarti la prima pagina su Google.
Se hai necessità di contattarmi, compila il form sottostante e ti aiuterò con l’analisi del tuo sito web.
