Esiste un modo per sfruttare l’algoritmo di Google? Oggi vi parliamo di come utilizzare le novità introdotte nell’ultimo periodo.
Nel corso della sua esistenza, Google, ha dato poche indicazioni su come funzionasse l’algoritmo per l’indicizzazione e su come essere “scelti” per posizionarsi in cima ai risultati di ricerca.
Recentemente però sono state annunciate due novità:
- Il blocco dei cookie di terze parti sul browser Google Chrome (uno dei più utilizzati al mondo)
- Un nuovo cambiamento al sistema di Ranking al fine di poter misurare la qualità dell’esperienza utente sulle varie pagine web
Con l’introduzione di queste novità, chi lavora con il content marketing ed ha a che fare giornalmente con SEO e con la produzione di media, articoli, pagine – dovrà darsi da fare per riuscire a sfruttare al meglio l’algoritmo.
Come adattarsi?
Un altro punto di vista molto interessante – sarebbe invece quello di sfruttare l’algoritmo di Google per farlo lavorare per noi!
Secondo alcuni esperti, tra cui anche Paxton Gray (Content Marketing World Speaker per il 2020) – se il contenuto riesce ad offrire un’esperienza soddisfacente e risonante – Google potrebbe favorirvi nell’indicizzazione!
Abbiamo già parlato della customer journey e di quanto un’esperienza di navigazione fluida e veloce sia importante per il “gradimento” di chi visita il sito web.
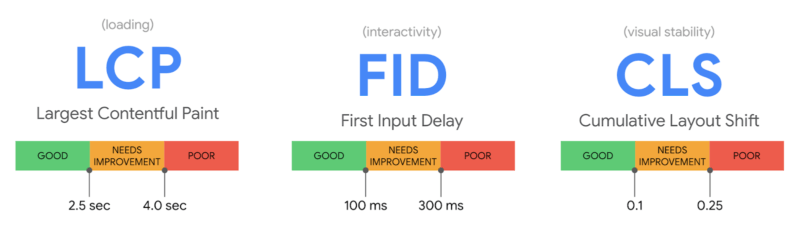
I tre nuovi elementi che Google inizierà a misurare (ovvero i Core Web Vitals) sono:
Largest Contentful Paint (LCP)
Si tratta della metrica di riferimento e può essere calcolata in base al tempo di rendering del singolo elemento più pesante (da qui “largest“) all’interno della pagina.
Può trattarsi di una foto, video, elementi caricati attraverso la funzione url(), oppure elementi di blocco che contengono testo o media.
In poche parole, dovrete comprimere ed ottimizzare i media all’interno delle pagine per far sì che vengano caricati tutti velocemente – anche se tutti gli altri elementi sono stati caricati.
Un valore buono non supera i 2.5 secondi, mentre invece un valore che supera i 4 secondi è considerato “poor” (scadente)
First Input Delay (FID)
E’ una metricha che viene calcolata in base al tempo trascorso tra la prima interazione effettuata dall’utente (click su un link, tocco di un bottone, cambio pagina) – ed il tempo di ricezione e risposta del sito web.
Più un browser sarà veloce a rispondere a determinate azioni, e più sarà gradito dagli utenti e da Google.
Anche in questo caso esistono dei valori di riferimento espresso in ms (millisecondi)
- Minore di 100 ms – good
- Tra i 100 e i 300ms – ha bisogni di miglioramento
- 300+ms – scadente
Cumulative Layout Shift (CLS)
Il CLS serve a misurare tutti i cambiamenti di layout che si manifestano all’improvviso e nel corso della permanenza sulla pagina.
Per farvi capire meglio: vi capita mai di arrivare ad una pagina di acquisto, e mentre state per premere un bottone, l’ordine dei bottoni cambia, oppure appare un banner dal nulla?
Beh, oltre ad essere molto fastidioso, da adesso sarà uno dei fattori di penalizzazione per quanto riguarda il Ranking.
Il punteggio di questa metrica viene calcolato secondo la stabilità visiva, ed il suo valore considerato “buono” è pari a meno di 0,1.

Il compito dei marketers
Il compito di chi si occupa di Content Marketing è di prendere decisioni che ruotano attorno all’esperienza di utilizzo degli utenti.
Dal punto in cui entrano in contatto con il brand, fino all’acquisto ed al passaparola – tutto il processo deve essere fluido e centrato sull’attenzione al cliente.
Se ti concentri sul quadro più grande dell’opera e punti su ciò che gli utenti vogliono veramente – tutto il resto si risolverà da solo
Se sei interessato ad altri articoli riguardo al Marketing digitale potresti dare un’occhiata alla sezione Marketing , oppure alla sezione SEO
